Sådan inkluderer man Google Maps funktionalitet på sin side
Gå til Google Maps websitet. Find ud af hvordan man betjener det.
Gå så til denne side: Can I add maps from Google Maps to my site? Dette er det centrale udgangspunkt.
Følg linket til http://www.google.com/apis/maps/.
Følg linket til Sign up for a Google Maps API Key.
Gør det der står.
på mit website har jeg et google map på denne side: Om Jens Bruntt. Fior at kunne bruge map'et har jeg registreret denne URL: /domino/jbruntt/bruntt.nsf/htdocs på "Sign up for a Google Maps API key".
Og hvad gjorde jeg så?
Jo - når man har registreret sin URL så får man en side med eksempelkode.
Sådan så min eksempelkode ud:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API Example</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAL9aCOoeANEfKOce5xYVAwBQOA1UK7zSKao3jM8h6NNU53p7SfRTwqflUWVUc9qk3uC5XaZCVDwvvZg"
type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(37.4419, -122.1419), 13);
}
}
//]]>
</script>
</head>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width: 500px; height: 300px"></div>
</body>
</html>
Den kunne jeg ikke helt bruge som den var. Jeg er jo i et Content Management system. Så jeg barberede lidt ned på det - mest i toppen og lidt i bunden:
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAL9aCOoeANEfKOce5xYVAwBQOA1UK7zSKao3jM8h6NNU53p7SfRTwqflUWVUc9qk3uC5XaZCVDwvvZg"
type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(37.4419, -122.1419), 13);
}
}
//]]>
</script>
</head>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width: 500px; height: 300px"></div>
</body>
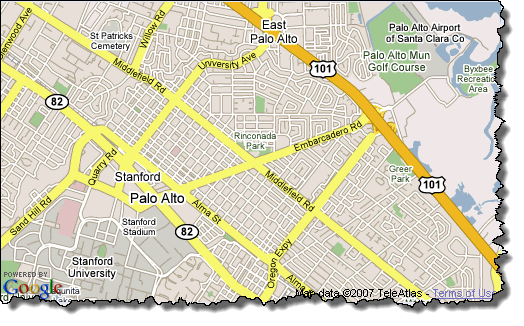
OK. Når jeg så kiggede på min side så havde jeg faktisk et Google Map. Hurra (skærmdump):

Nå, men jeg vil have mere: Navigation og zoom. Piece of cake:
Jeg lægger en linie mere ind i eksemplet:
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAL9aCOoeANEfKOce5xYVAwBQOA1UK7zSKao3jM8h6NNU53p7SfRTwqflUWVUc9qk3uC5XaZCVDwvvZg"
type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(37.4419, -122.1419), 13);
map.addControl(new GSmallMapControl());
}
}
//]]>
</script>
</head>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width: 500px; height: 300px"></div>
</body>
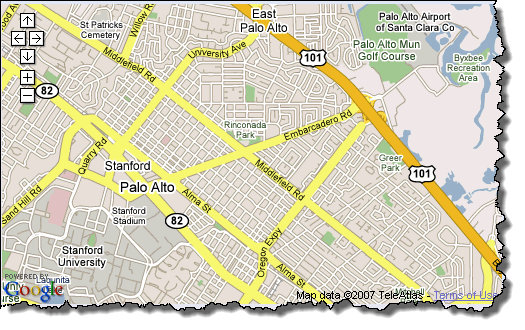
Så har vi fået det (øverst til venstre i dette screendump):

Nå, vi skal have mere sjov. Jeg vil have at kortet viser der hvor jeg bor selvfølgelig - ikke et sted i USA. Det må være noget med at fodre fætteren med nogle koordinater.
Bemærk i eksemplet ovenfor:
map.setCenter(new GLatLng(37.4419, -122.1419), 13);
Det er her vi skal pille.
Den første parameter: 37.4419 er højden.
Den anden parameter: -122.1419 er bredden
Og den sidste: 13 er zoom-niveauet - hvor tæt vi ønsker at være på det der skal vises. 8 er langt væk, 13 er tættere på.
Og hvordan finder vi så koordinaterne?
Min metode er simpel:
Gå til http://maps.google.com/. Find det du skal bruge ved at navigere med kortet. Er du dansker skal du altså have fundet europa og Danmark og så zoome ind ind til du har fundet din gade.
Når du er kommet så langt så klikker du på "Link this page" (øverst til højre):

Se nu i browserens top-linie. Her har vi en URL der kan bruges til noget:
http://maps.google.com/?ie=UTF8&z=17&ll=55.677252,12.567276&spn=0.002432,0.005354&om=0
De to tal jeg har fremhævet - det er højden og bredden - lige til at sætte ind i vores kode.
Sådan her:
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAL9aCOoeANEfKOce5xYVAwBQOA1UK7zSKao3jM8h6NNU53p7SfRTwqflUWVUc9qk3uC5XaZCVDwvvZg"
type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(55.677252,12.567276), 13);
map.addControl(new GSmallMapControl());
}
}
//]]>
</script>
</head>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width: 500px; height: 300px"></div>
</body>
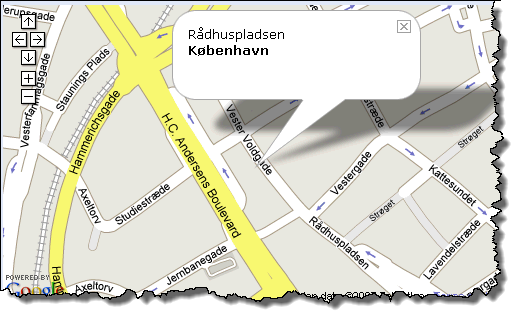
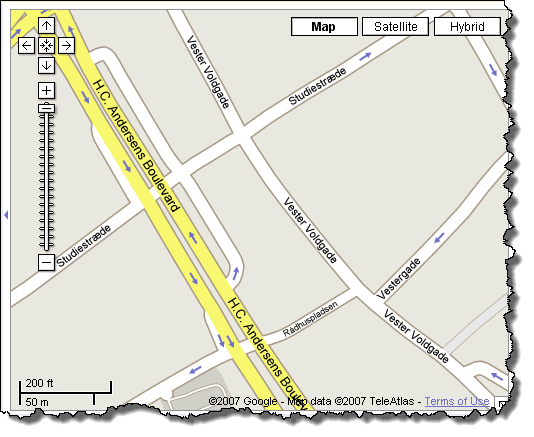
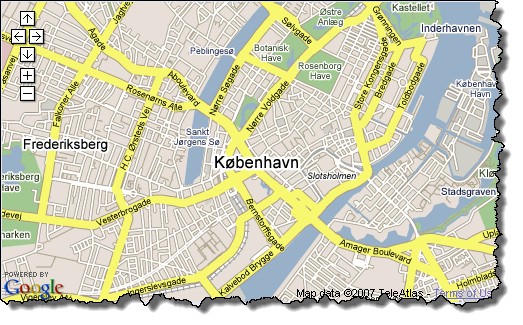
Og vupti - nu er vi i Kbenhavn:

Zoom-niveauet er lidt højt. Ved at ændre 13 til 16 bliver det bedre - tættere på.
Nå. Skal vi ikke plante et flag på Rådhuspladsen? Selvfølgelig skal vi det. Sådan en lille info-kasse.
Vi lægger lige en linie til i koden:
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAL9aCOoeANEfKOce5xYVAwBQOA1UK7zSKao3jM8h6NNU53p7SfRTwqflUWVUc9qk3uC5XaZCVDwvvZg"
type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(55.677252,12.567276), 16);
map.openInfoWindowHtml(map.getCenter(), "Rådhuspladsen<br><b>København</b>");
map.addControl(new GSmallMapControl());
}
}
//]]>
</script>
</head>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width: 500px; height: 300px"></div>
</body>
Så er Bob vores onkel: